本來我寫blog畫流程圖都用Mermaid, 不過由於不好預覽, 要畫比較複雜的圖也有點麻煩
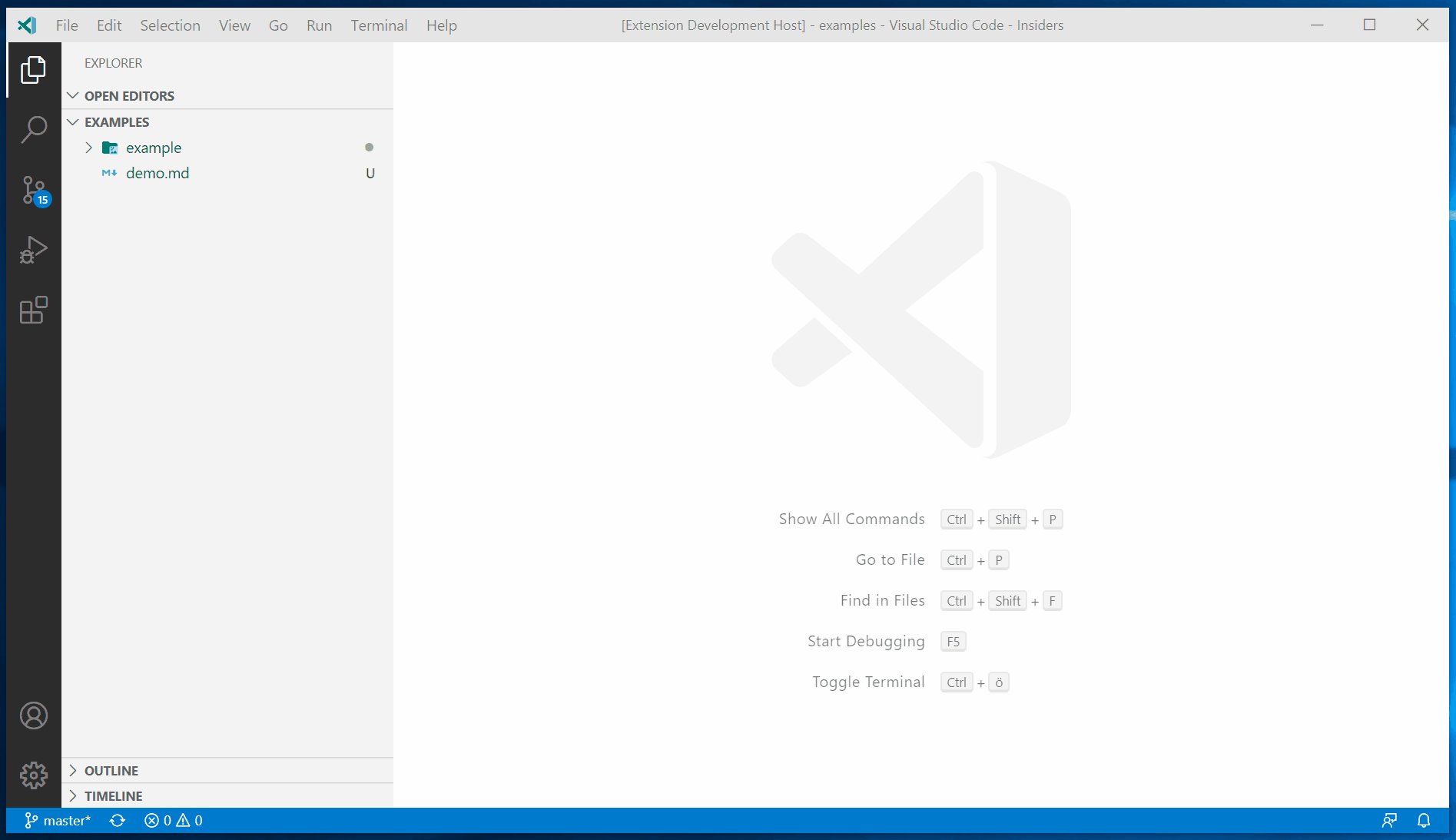
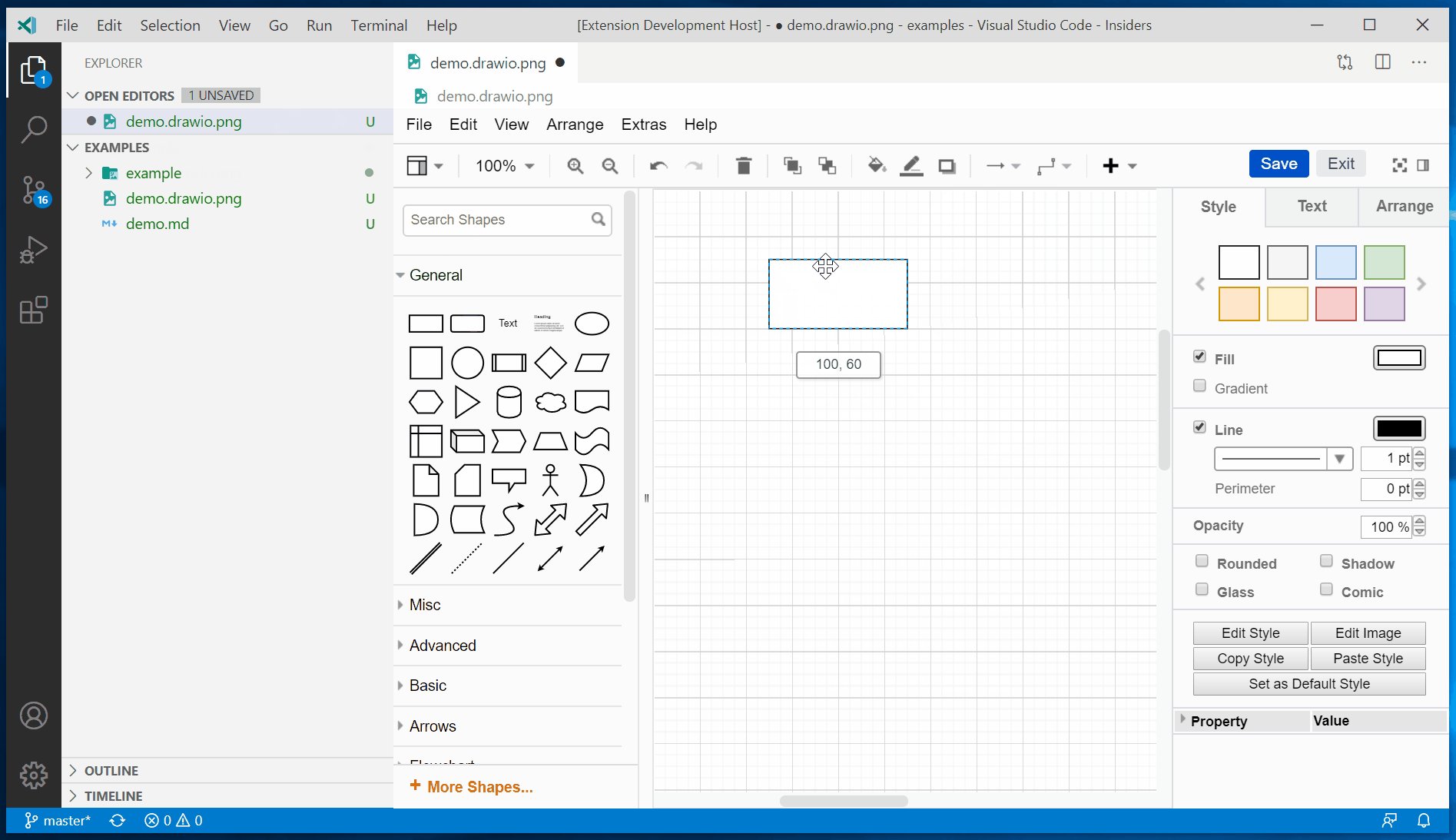
Draw.io是一個不錯的免費工具, 蠻便利好用的, 但缺點就是是網頁版的, 要跟平常寫文章的流程整合比較不方便, 由於我是在vscode上寫文章的, 所以發現了 Draw.io Integration 這個vscode的extension, 蠻方便的

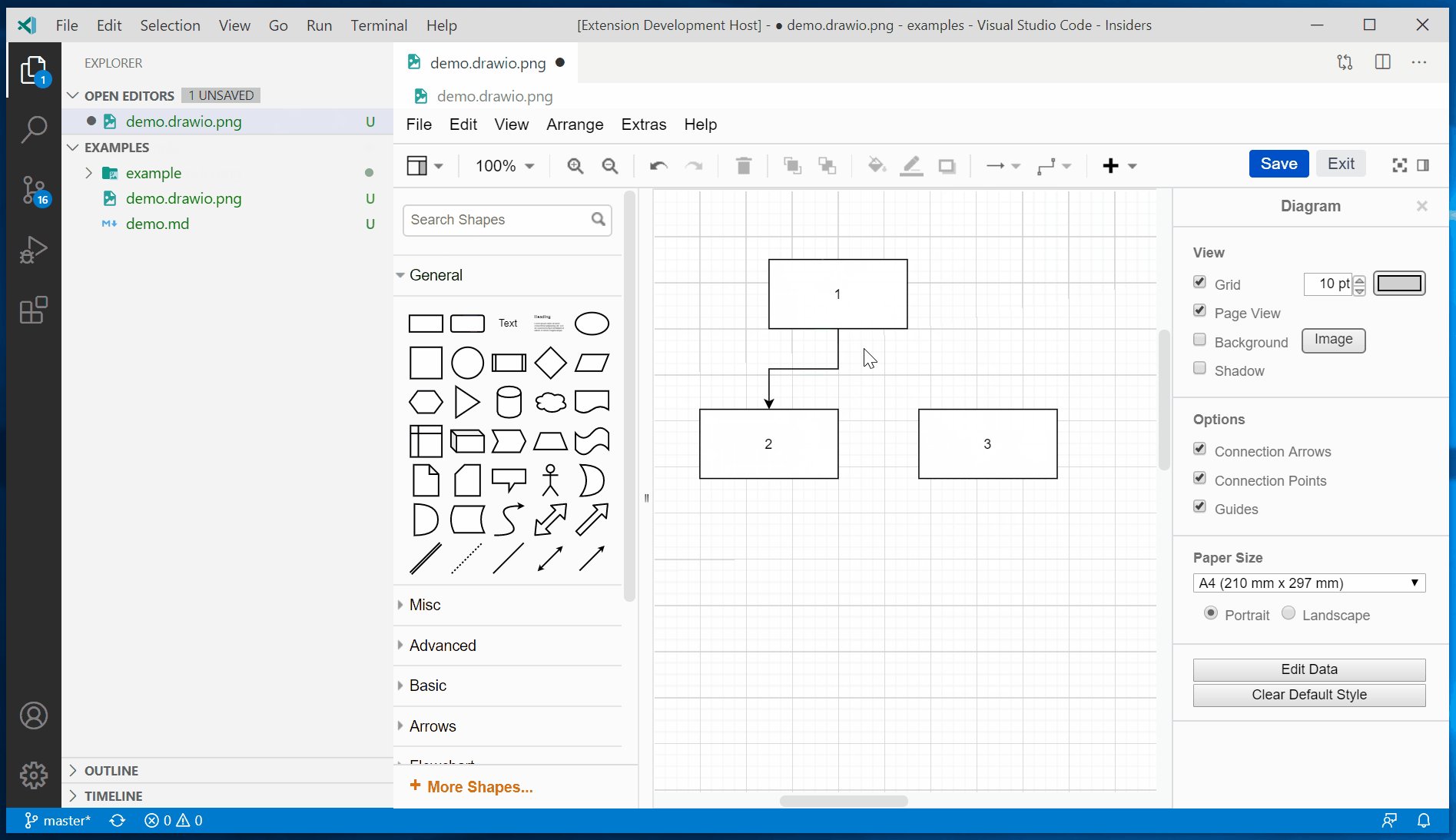
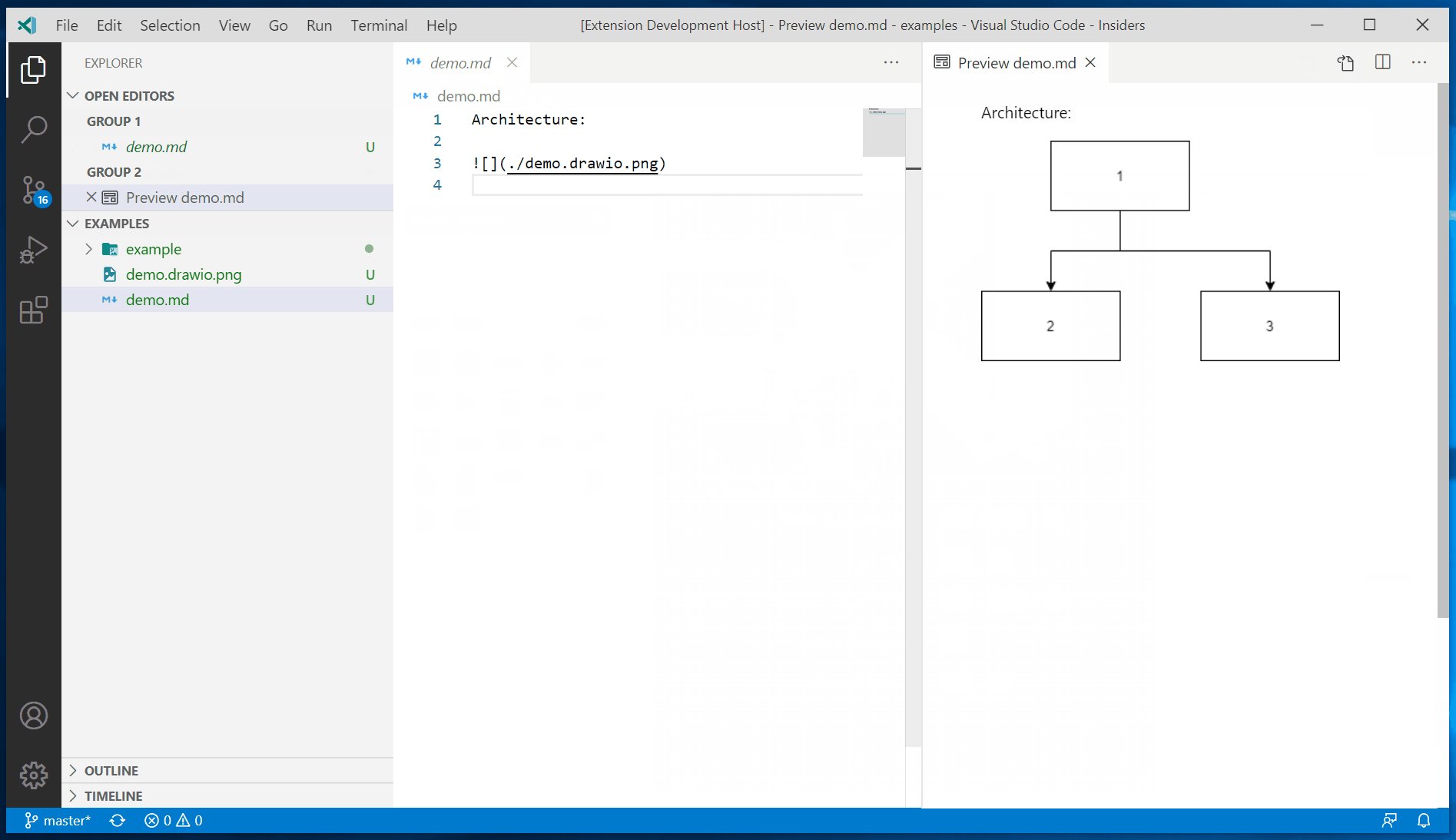
除了可以直接在vscode上編輯流程圖外, 如果你的檔名是"XXXX.drawio.png", 或是 “XXXX.drawio.svg” 畫完後就直接輸出成png/svg, 就可以直接拿來用了, 有問題也可以直接改, 不用轉檔轉來轉去的